SEO対策ではサイトデザインもひとつのアクセスアップ対策要因になることがあります。メニューやリンクボタンなどのナビゲーションレイアウトによってサイト訪問者がわかりやすい配置になっているか、各コンテンツを配置するバランスが重要になります。
近年、パソコン画面サイズとは異なる、Apple iPhone(アップル アイフォン)、android(アンドロイド)スマートフォン、Apple iPad(アップル アイパッド)など各種モバイルツールが多く出回るようになり、レスポンシブWEBデザインも考慮する時代になりました。
Webサイトの基本レイアウトにはグリッドデザイン方式があります。グリッドデザインではレイアウト要素の段落、行、見出し、写真、図などをユニットパーツとして、配置ルールに合わせて美しくデザインします。
プロのWebデザイナーが作成したサイトによっては奇抜なデザインをしたサイトもありますが、ナビゲーション部分などは基本的にグリッド形式で配置されています。
あなたのWebサイトはどうでしょうか。コンテンツの内容が重要ということは当然ですが、サイトナビゲーションが効果的に運用されているかチェックして、問題があれば対策しましょう。
この場合、サイト訪問者がどのメニューやリンクボタンをどれくらいクリックしているかがわからないと対策できません。
Google Analytics(グーグル アナリティクス)にはWebサイト訪問者がどのメニューやリンクボタンをクリックしたか、Webサイトを視覚的に確認できる【ページ解析】機能があります。
コンテンツの人気度も確認できますが、検索キーワード上位でサイト訪問されているコンテンツがあまりクリックされていないような場合、コンテンツには興味があるがサイトナビゲーションが悪く、そのコンテンツにたどり着けなかった可能性があります。
例えばネットショップで、サイト訪問者が興味のある商品ページにたどり着けないとしたら、商品販売のチャンスを逃すことになります。
Google Analyticsに新たに実装された新機能「ブラウザのサイズ」では、パソコンやモバイルツールなど画面サイズの異なるデバイスによるサイト訪問者が最初にWebサイトを表示するファーストビューのデータ解析もおこなえるようになりました。
【Google Analytics(グーグル アナリティクス)】の導入方法
■ Google Analytics(グーグル アナリティクス)でサイト訪問者がどのメニューやリンクボタンをクリックしたか サイト上にデータ表示させる方法
1、下記の「Google Analytics」リンクをクリックしてください。
https://marketingplatform.google.com/about/analytics/
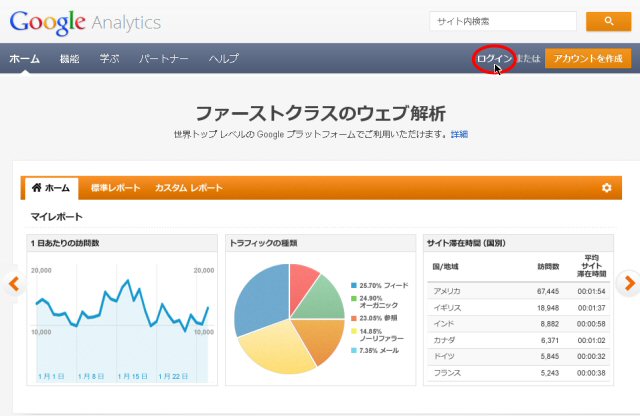
Google Analytics(グーグル アナリティクス)のサイト画面が表示されます。
画面上部にある【ログイン】ボタンをクリックします。

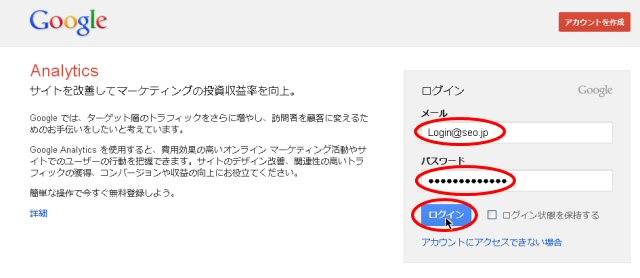
2、Google Analytics(グーグル アナリティクス)の【ログイン】画面が表示されます。
Googleアカウントに登録している、【メールアドレス】、【パスワード】を入力します。
「ログイン」ボタンをクリックします。

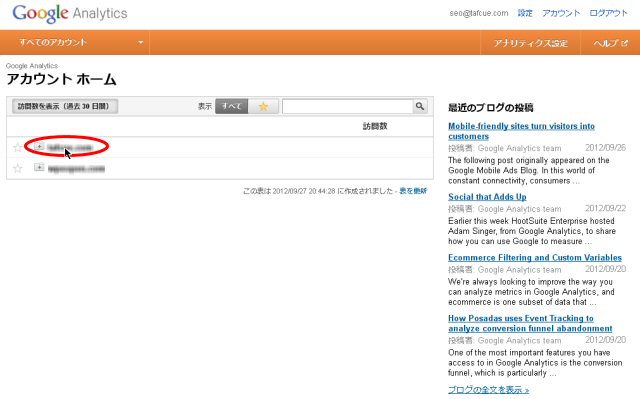
3、Google Analytics(グーグル アナリティクス)の管理画面が表示されます。
登録しているWebサイトのアカウント一覧からレポート表示したいをアカウントをクリックします。

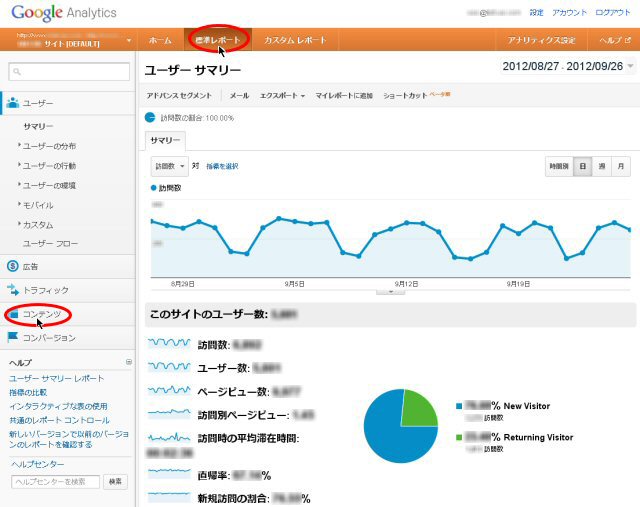
4、【標準】レポートが表示されます。
表示されていない場合、トップメニューの【標準】をクリックします。
サイドメニューの【コンテンツ】をクリックします。

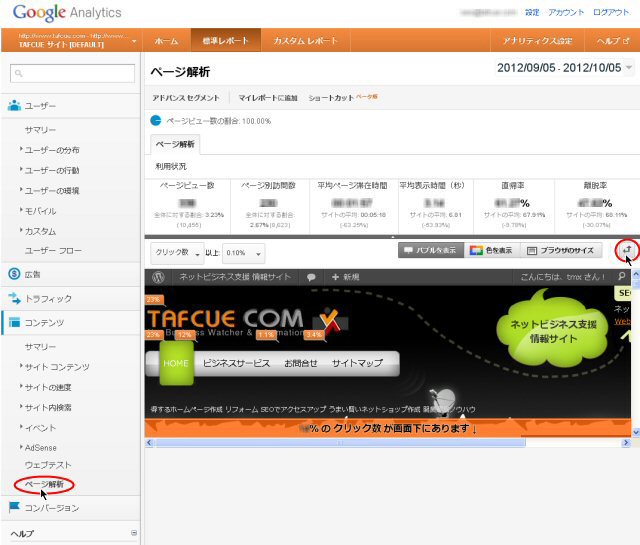
5、【コンテンツ】メニューの【ページ解析】をクリックします。ページ解析が表示されます。
ページ解析画面、右上の![]() (展開ボタン)をクリックします。
(展開ボタン)をクリックします。
サイドメニューが消えて、ページ解析画面が大きく展開表示されます。
もう一度、![]() (展開ボタン)をクリックすると、展開画面が解除されます。
(展開ボタン)をクリックすると、展開画面が解除されます。

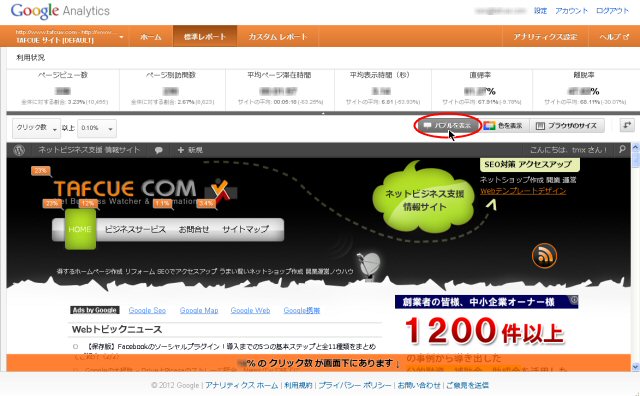
6、【ページ解析】画面の右上にある【バブルを表示】ボタンをクリックします。
Webサイトのどの箇所をクリックしたかを、%(パーセント)数値でバブルマーク表示されます。
%バブルマークにマウスアイコンを重ねると、%(パーセント)/クリック数ラベルが表示されます。
もう一度、【バブルを表示】ボタンをクリックすると、バブル表示が解除されます。

7、【ページ解析】画面の右上にある【色を表示】ボタンをクリックします。
Webサイトのどの箇所をクリックしたかを、カラー別で表示します。
カラーマークにマウスアイコンを重ねると、%(パーセント)/クリック数ラベルが表示されます。
もう一度、【色を表示】ボタンをクリックすると、カラー表示が解除されます。

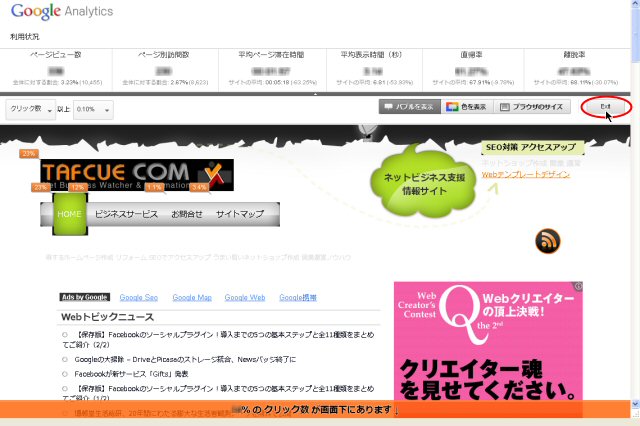
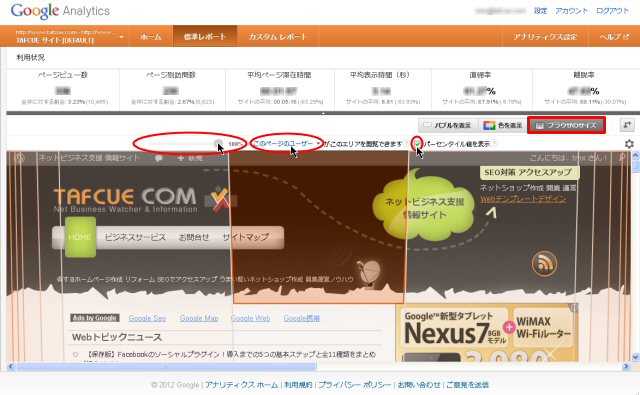
8、【ページ解析】画面の右上にある【ブラウザのサイズ】ボタンをクリックします。
このブラウザーサイズ解析機能によって、Web訪問者のアクセスツールによって最初にアクセスした時にWebサイトのどれ位の範囲が見えているか%(パーセント)数値で確認できます。
あなたのWebサイトにアクセスするユーザーがパソコンだけでなく、Apple iPhone(アップル アイフォン)、android(アンドロイド)スマートフォン、Apple iPad(アップル アイパッド)などの各種モバイルツールからアクセスがある場合、ウェブページの見える範囲は画面解像度よりずっと小さく、コンバージョン率(conversion rate:サイト訪問者数に対して実際に取引に結びついた人の割合)は、ユーザーがスクロールしないで見られる範囲に大きく影響します。
何%の人が、あなたのWebサイトのどの範囲が最初に見えるかを確認できるので、ファーストビューのチェックに便利な機能です。

【%スライダー】0%~100%の数値を設定してファーストビューの見え方が確認できます。
【このページのユーザー】ウェブユーザー・サイトのユーザー・このページのユーザーを選択できます。
【パーセントタイトル値を表示】ファーストビューの見え方を%ゾーン別に自動表示します。
もう一度、【ブラウザのサイズ】ボタンをクリックすると、ブラウザのサイズが解除されます。

<注意>
あまたのWebサイトにモバイルツールでアクセスしている状況確認方法は、Google Analytics【ユーザー】メニューの、【モバイル】-【デバイス】メニューをクリックしてください。
アクセス状況が確認できます。
Google Analytics【ページ解析】を実行しているとき、ブラウザで実際のWebサイトを表示すると、下記のようにページ解析と同じメニューが表示され、各種ページ解析操作を行えます。
実際のWebサイトでのページ解析を終了したい場合は【Exit】ボタンをクリックすると、ページ解析モードが解除されます。